对于今天的UX设计师来说,做一些动态的东西基本上是一种常规操作。作为UX设计师,动态效果可以辅助的输出可以包括界面交互效果、项目推广的MG动画、产品吉祥物的表情包、年终汇报的PPT等等。虽然这些技能是广泛的,但只需要一些基本和实用的要点来帮助我们更好地包装和输出。
 在上一篇文章1-2项的设计总结和推广中也有简要介绍。介绍了相互作用效应的意义和基本类型。在这里,我们来详细说说吧~
在上一篇文章1-2项的设计总结和推广中也有简要介绍。介绍了相互作用效应的意义和基本类型。在这里,我们来详细说说吧~
一、关于动效分类
首先,我们来区分一下动力效应的几个概念。
1. MG动画
MG动画(运动图形)简单来说就是图形动画。MG动画的整体应用非常广泛,包括电影片头、电视片头、栏目包装、产品演示、广告节目等领域。
作为互联网设计师,我们可以用简单的MG动画来展示APP:比如app store的视频,官网的视频,或者工作报告中展示的项目成果。一般我们可以将其归入品牌设计的范畴。
2. 表情包动图
如今的微信表情平台已经发展成为一个表情产业,设计师可以发布自己的表情给微信用户。其中有一部分是动画,也就是逐帧动画的产物,以小gif格式呈现。
3. UI交互动效
在用户体验界面设计中,因交互需求而发生的动态设计,如加载、过渡、点击反馈等。
现在越来越多专业化的UX交互软件,帮助实现了html在手机上的实时操作反馈,仿佛你做了一个没有代码的app。
二、关于做动效的软件
以前看到动态作品下总有童鞋,问“大哥,是哪个软件做的?”这里统一总结一下,以后这样的问题不用问别人了。
1. Adobe After Effects
 AE,最熟悉的一款,UI动态效果最常见的软件。
AE,最熟悉的一款,UI动态效果最常见的软件。
优点:面向电影特效的软件可以用来想象动态效果的类型和复杂性。方便灵活配合阿东比自带的ps和ai,可以提供洛蒂动画库Jason文件。缺点:入门门槛高,功能复杂,学习成本高。导出格式:mov视频文件。
2. Adobe Photoshop
 嗯,是的,你没有看错。是你每天都要打开的阿东比的ps,还能做动态效果。
嗯,是的,你没有看错。是你每天都要打开的阿东比的ps,还能做动态效果。
优点:还利用时间轴设计动态效果,操作简单。缺点:能完成的动态效果少,适合完成逐帧动画(比如表情包里简单的小gif)。导出格式:gif动画文件。
3. Hype 3
 如果说AE是UX动力期的ps(复杂综合功能),那么Hype 3应该是UX动力期的小品(针对性强,操作简单)。
如果说AE是UX动力期的ps(复杂综合功能),那么Hype 3应该是UX动力期的小品(针对性强,操作简单)。
优点:简单易用,无需代码即可实现实时交互操作,原生界面支持中文,3.0版本后支持更多动画效果。缺点:只能达到有限的动态效果。导出格式:gif动画/视频/png/Html,pc,移动实时操作。
4. Flinto/Principle

 其实这两个东西区别不大,都是炒作3的更简单版本。
其实这两个东西区别不大,都是炒作3的更简单版本。
优点:操作像素描一样简单,有素描插件可以高效率使用。无需代码即可实现实时交互操作。缺点:与Hype 3相比,可用的动态效果有限。导出格式:视频mov,链接只能在手机上同步预览,可以录屏。
5. Keynote
这应该是设计师都知道的神器,像广告语“让你的演示文稿耳目一新,出类拔萃”,比PPT好一万倍。
优点:不用动脑,效果一流。缺点:只有有效的过渡动态效果。导出格式:注释记号文件。
三、UI动效常用核心技能盘点
由于在座的大部分都是UX设计师,下面就介绍如何用AE实现几个核心UI动态技能点。
Skill Point 1:缓动
 交互效果的初衷是为产品带来舒适的用户体验。所以从本质上来说,每一个交互效果过渡都要遵循物理曲线和慢动作的原理,比如:下拉重力,游戏过程中的慢进慢出,避免产品给用户一种像机器一样僵硬的感觉。
交互效果的初衷是为产品带来舒适的用户体验。所以从本质上来说,每一个交互效果过渡都要遵循物理曲线和慢动作的原理,比如:下拉重力,游戏过程中的慢进慢出,避免产品给用户一种像机器一样僵硬的感觉。
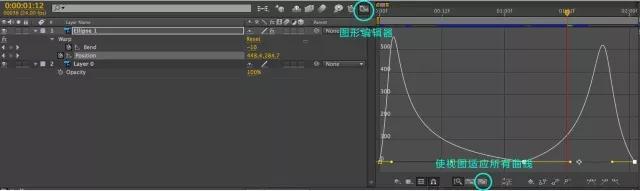
应用AE
选择关键帧——动画关键帧助手easy ease(或点击关键帧右键帮助缓解关键帧);图形编辑器使视图适应所有曲线|图形编辑器使所有图形适应视图。 如果看不清楚可以点击看大图。
如果看不清楚可以点击看大图。
Skill Point 2:遮罩
 Mask函数可以解决很多意想不到的动态问题,达到一种如幻的效果。也是MG动画转场的常用功能之一。简单来说,动态效果分为两层(底层是显示图,顶层是遮罩)。通过改变遮罩大小,我们可以看到底层显示图的不同部分。
Mask函数可以解决很多意想不到的动态问题,达到一种如幻的效果。也是MG动画转场的常用功能之一。简单来说,动态效果分为两层(底层是显示图,顶层是遮罩)。通过改变遮罩大小,我们可以看到底层显示图的不同部分。
应用AE
选择形状工具绘制形状(即完成蒙版);该层的)固体层或合成的预合成的|固体或预合成的;下拉蒙版属性来调整蒙版路径、大小、羽化、透明度等的值。
Skill Point 3:值变
 工具APP中常用的数值变化的动态效果,可以灵活的展现数值变化的过程,在MG动画中的使用也是对数据的震撼表达。
工具APP中常用的数值变化的动态效果,可以灵活的展现数值变化的过程,在MG动画中的使用也是对数据的震撼表达。
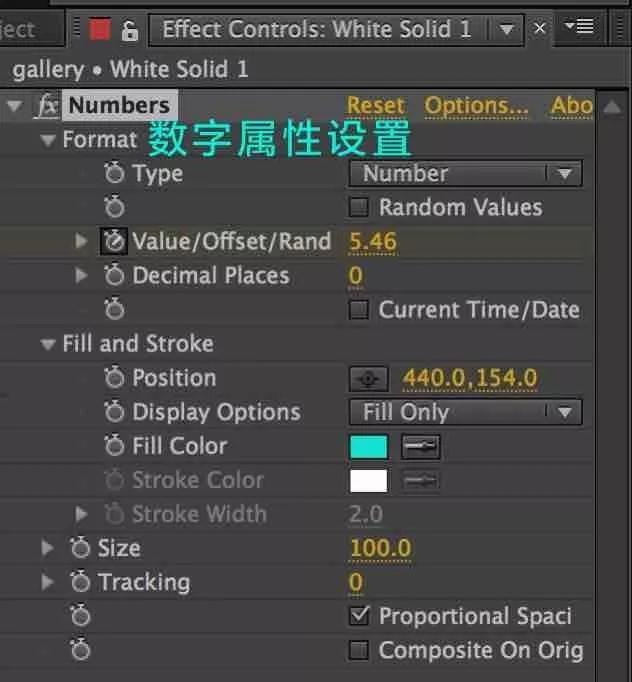
应用AE
创建一个新的文字层,选择——效果文字数|效果文字数;参数设置。
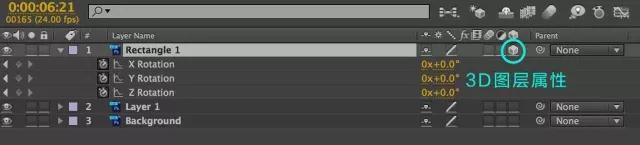
Skill Point 4:3D翻转
 –
– 设置3D属性可以使物体具有XY轴空间,三维表达物体的概念。
设置3D属性可以使物体具有XY轴空间,三维表达物体的概念。
应用AE
打开图层3D图层属性| 3dlayer设置XY轴属性。
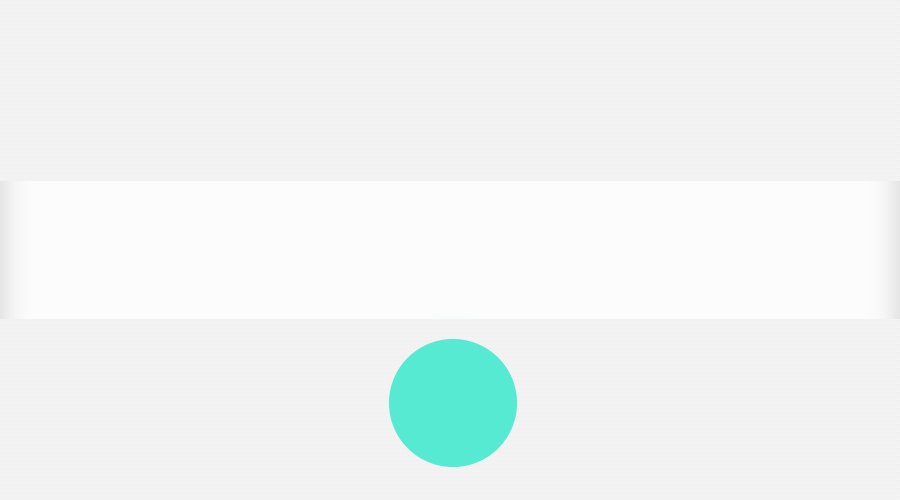
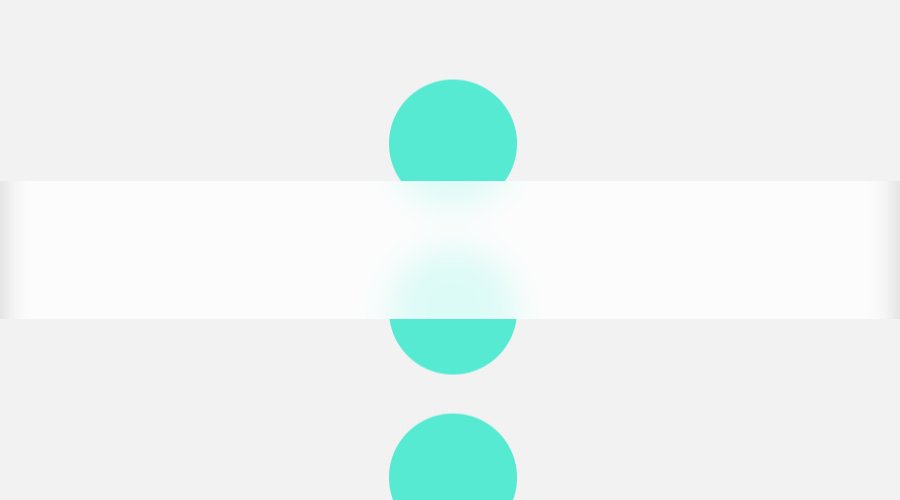
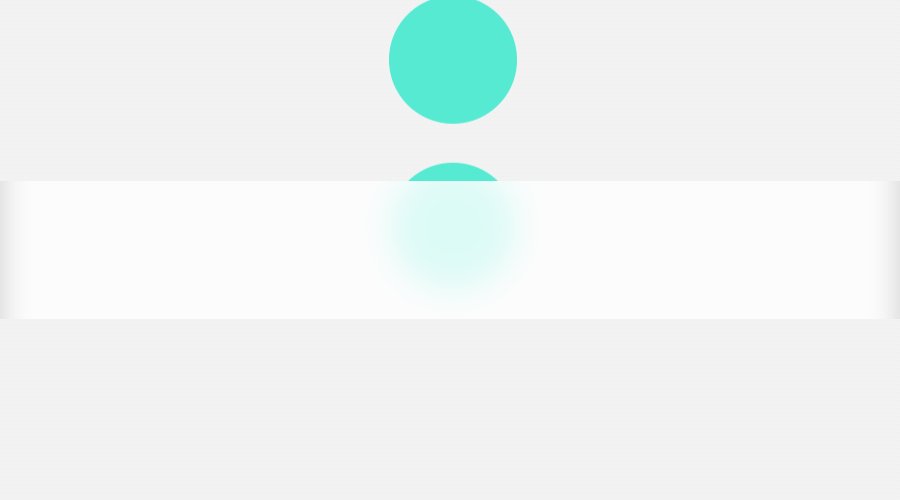
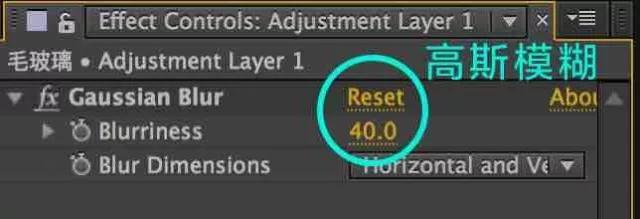
Skill Point 5:毛玻璃效果

 iOS产生的毛玻璃效果在很多动态软件中是有限的,当然AE是万能的。这里我单独作为一个技能点分享给大家,因为AE中磨砂玻璃效果的制作还会涉及到一个关键点3354“调整层”的使用。通过毛玻璃的应用,你应该能推断出它的更多用法。
iOS产生的毛玻璃效果在很多动态软件中是有限的,当然AE是万能的。这里我单独作为一个技能点分享给大家,因为AE中磨砂玻璃效果的制作还会涉及到一个关键点3354“调整层”的使用。通过毛玻璃的应用,你应该能推断出它的更多用法。
应用AE
新建图层调整图层| layernewadjustment图层(注意这个图层需要位于要模糊的图层和磨砂玻璃蒙版图层之间);选择图层——调整效果模糊,锐化高斯模糊;建立掩膜层(掩膜形状调整为毛玻璃显示区域的大小);Ctrl复制蒙版图层路径Ctrl V粘贴到调整图层;根据需要调整蒙版层的透明度属性,可以看到毛玻璃效果。
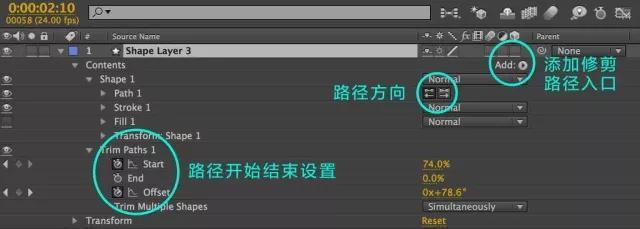
Skill Point 6:修剪路径(开放式)

 UI运动效果高频下路径描述的实现技巧。从LOGO到图标,可以通过AI导入形状路径,完成路径描述。这里只介绍实用的开放式切边路径(即直线路径),封闭式切边路径(即形状路径)很少用到。
UI运动效果高频下路径描述的实现技巧。从LOGO到图标,可以通过AI导入形状路径,完成路径描述。这里只介绍实用的开放式切边路径(即直线路径),封闭式切边路径(即形状路径)很少用到。
应用AE
为形状图层添加修剪路径| shapelayeraddtrim路径;设置结束和开始属性,完成路径动态效果。
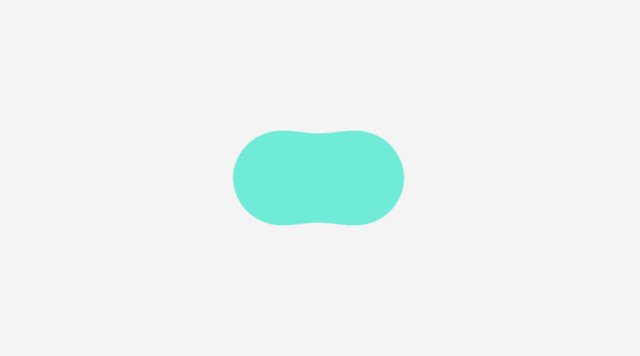
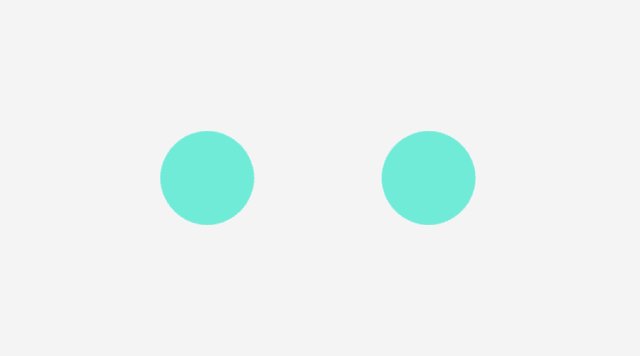
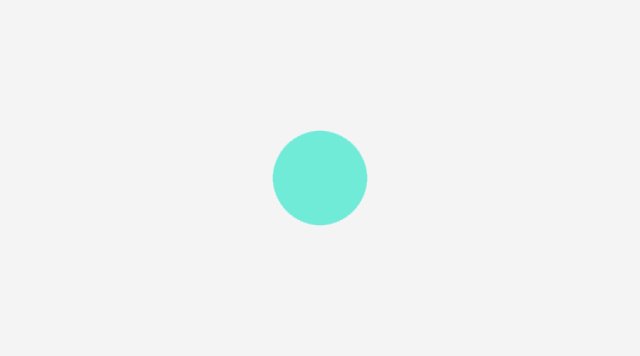
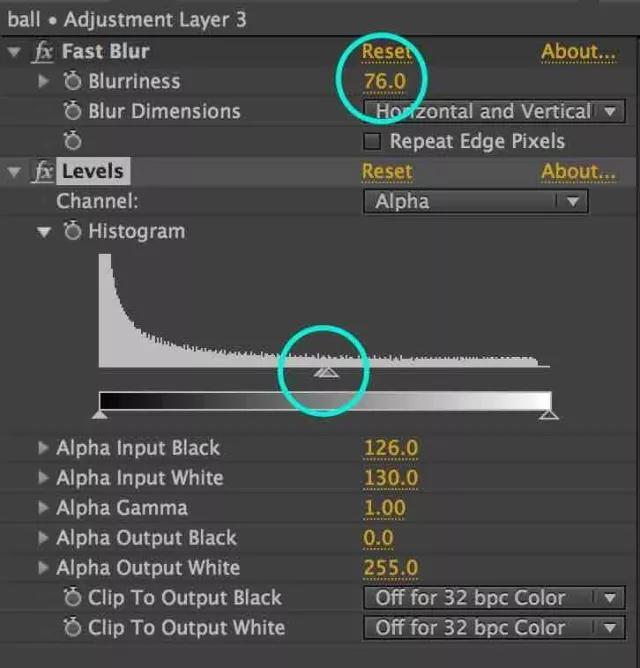
Skill Point 7:融合

 图形的融合和变换有很多种方法。这是最好的一个。
图形的融合和变换有很多种方法。这是最好的一个。
应用AE
新的调整层——效果快速模糊|效果快速模糊。效果级别|效果级别;参数调整。
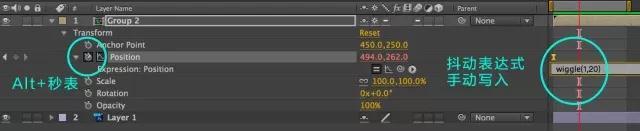
Skill Point 8:抖动

 缓慢抖动是动态样机中常见的一种效果。这里“表情”的运用也是一个重要的技巧点,可以类比运用到很多地方。其中可以用到的表达式,除了抖动效果,还有首尾相连的死循环等等。
缓慢抖动是动态样机中常见的一种效果。这里“表情”的运用也是一个重要的技巧点,可以类比运用到很多地方。其中可以用到的表达式,除了抖动效果,还有首尾相连的死循环等等。
应用AE
Alt需要摇动图层属性的关键帧。在小秒表上出现在时间轴上的空白处写wiggle(值A,值B);调整A值(每秒振动次数)和B值(运动范围的像素值)达到想要的抖动效果(我一般用1,20来达到慢动作效果)。
Skill Point 9:水波纹

 在做手机清理APP之前,经常会涉及到流量表情动态效果。虽然做起来不是很简单,但是效果很好。
在做手机清理APP之前,经常会涉及到流量表情动态效果。虽然做起来不是很简单,但是效果很好。
这里应用了“排列图”的技巧,也可以用“排列图”的方法举一反三。
应用AE
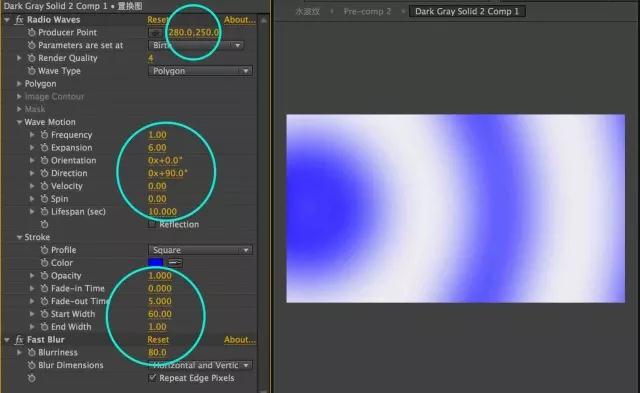
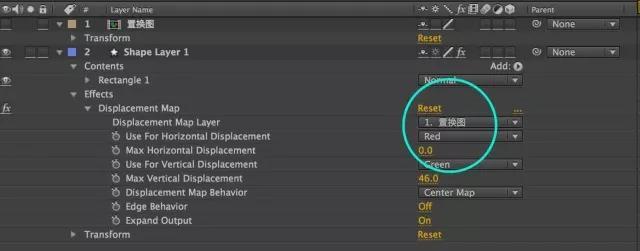
创建一个新的形状层(命名为“wave”)效果扭曲置换贴图| new shape layereffectdistortion置换贴图;新固体层效应无线电波;预合成2中的实体层,命名为“置换图”(注意转移所有属性);将“排列图”预合成的起点移到最左边3354效果快速模糊| effectfast模糊;点击“波浪”图层的位移图属性,选择“位移图”进行预合成和替换;隐藏位移图预合成。

题外话
写这个动态总结主要是因为工作需要。最近做了一个动态视频,和团队伙伴一起做的设计项目的演示效果非常好。我觉得这真是包装和宣传我的想法的绝妙方法。
最近工作收到的信息量比较大,目前多个任务并行业务需求,包括动态组件平台的搭建和数据分析~
但是,虽然任务很多,却是在很有效率的状态下进行的,很开心。
下一篇尽量憋个大招,请耐心等待。
本文由@娜娜原创发布。每个人都是产品经理。未经许可,禁止复制。
题目来自PEPEPELS,基于CC0协议。

