导读:滚动视差是一种页面的视觉效果,可以使页面呈现出丰富的层次感和立体感,吸引和打动用户。本文将为您揭示滚动视差的设计方法。让我们看一看。

00-1010视差滚动是页面很酷的视觉效果。其核心是控制不同图层中元素的移动速度、距离、位置和方向,使二维平面上的物体呈现出三维的空间感,营造出沉浸式的浏览体验。
滚动视差有很多种,最常见的有垂直滚动视差、水平滚动视差、过渡视差和缩放视差。
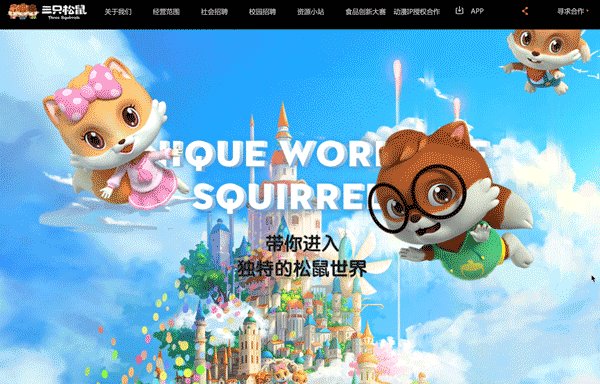
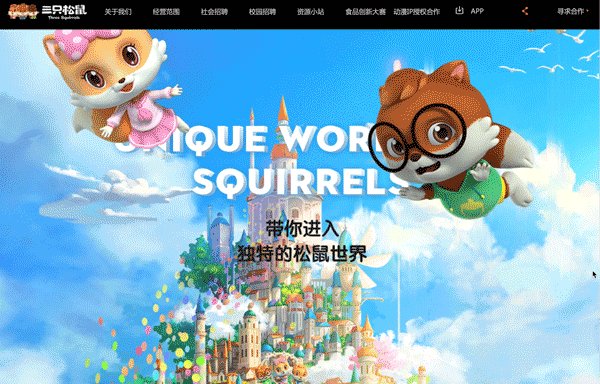
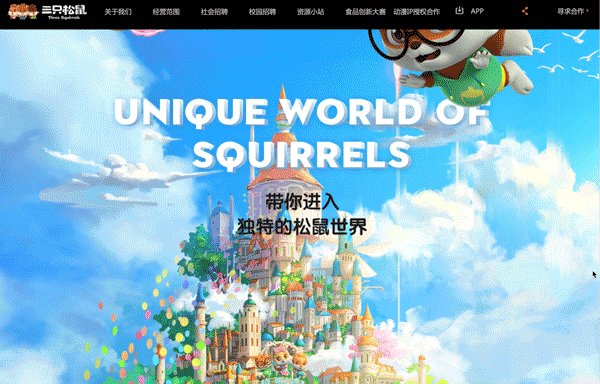
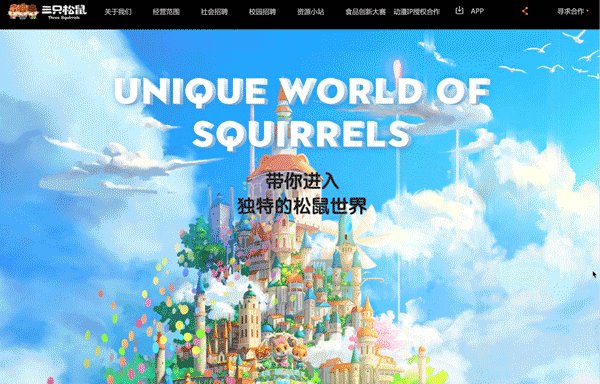
00-1010垂直滚动视差是从上到下滚动演示页面的信息内容。将背景元素分布在不同的图层中,为其添加不同的速度和移动方式,用户在滚动页面时会看到丰富的视觉图层和效果。
三只松鼠的官网、城堡背景、标题文字和松鼠依次设置在几个不同的图层中;并为元素设置不同的移动速度:城堡慢速、称号中速、松鼠快速;同时利用元素移动时产生的位置关系增强空间感。松鼠快速移动时遮挡文字标题,营造出丰富的沉浸式观感,使品牌形象和风格深入人心:

00-1010水平滚动视差和垂直滚动视差类似,只是方向不同。从左向右/从右向左滚动以显示页面内容。当用户滚动鼠标滚轮或单击切换按钮时,他将看到效果。
在不同页面的左右切换过程中,hotdot利用不同图层元素移动速度的差异,做出视觉层次;前景元素通过对焦变模糊,主体元素清晰突出。并以色彩作为衬托,深色作为背景,加深空间层次:

00-1010过渡视差是在场景变换或页面切换过程中形成的视觉动态效果。这些动态效果会突出画面内容和切换过程。
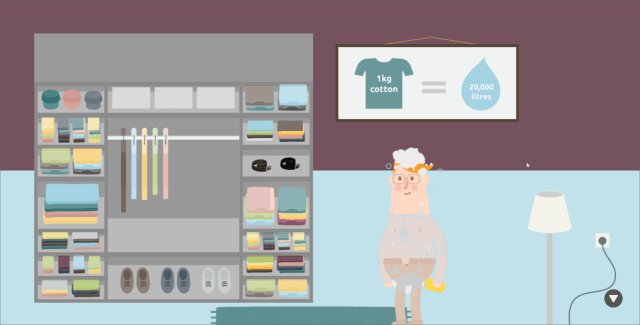
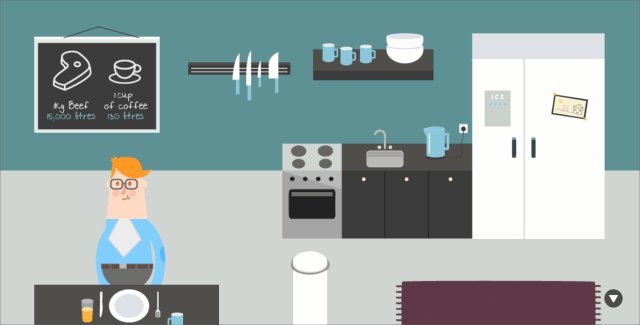
每一滴都是展示生活用水场景的网站。用户向下滚动页面,会看到不同生活场景下水资源的消耗过程和数据。页面采用不同的场景,相同的主角,相同的图片背景色分割方式,元素的入场方式,使页面故事完整统一:

00-1010变焦视差会将焦点(透视消失点)定位在页面的视觉中心,页面元素沿透视线的移动会产生近大远小的变焦动态效果,让用户感受到强烈的透视效果和三维空间感。
啤酒营网站根据页面导航将内容分为五级,通过鼠标滚动将每一级的信息连接起来。依靠鼠标滚动,沿透视线平滑缩放页面,实现一镜到底的空间深度:

上面提到的四种页面滚动方式可以组合使用,在应用过程中需要很好的引导,让用户不会因为场景切换而迷失在页面中:
苹果AirPods Pro的产品展示页面采用多种滚动视差效果,全面展示产品特性和功能:
ne=”0″>
二、滚动视差的应用
滚动视差可以从面、线、点三个角度进行应用:
1. 面:全页面
整个页面带有故事性情节,通过全页面的滚动视差设计展示时间或事件的发展变化,创造沉浸式体验。
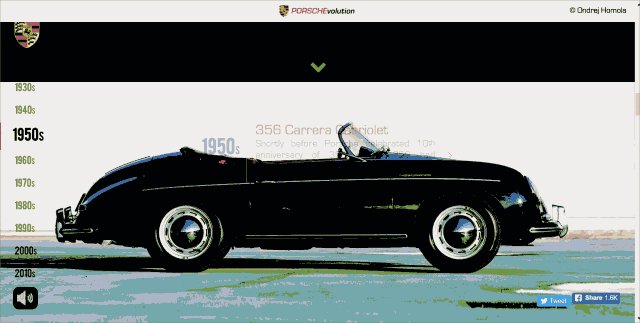
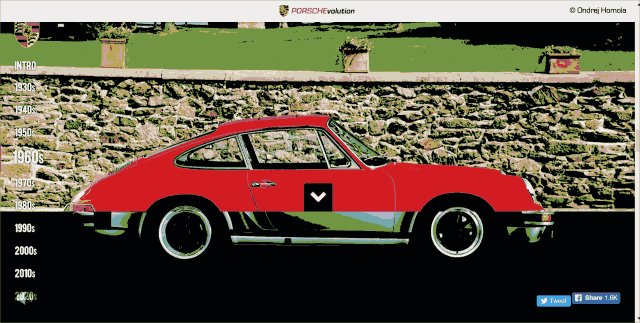
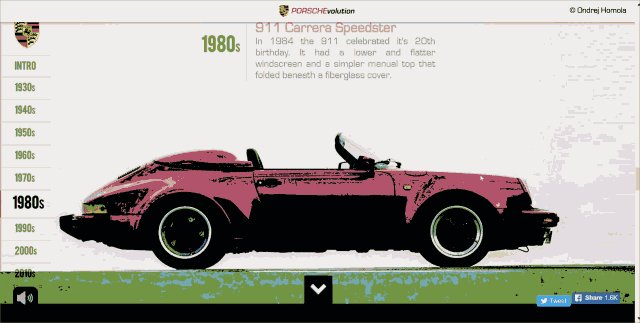
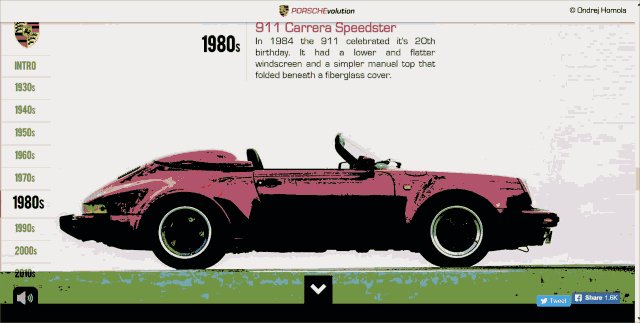
案例:Prosche 官网中展示了不同时代的保时捷车型演进的过程,背景和配乐也会随着时代的变化发生改变,带给用户沉浸式体验:

2. 线:页面部分内容
并不需要整个页面都使用滚动视差的效果,只针对部分功能或内容使用滚动视差,根据要展示内容的逻辑进行设计,使内容和页面架构更易理解,同时也能吸引用户不停的浏览。
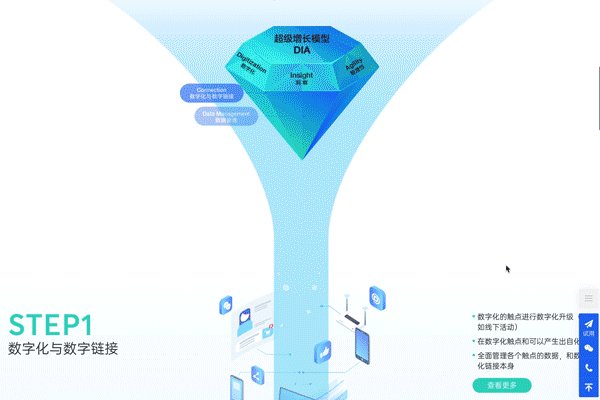
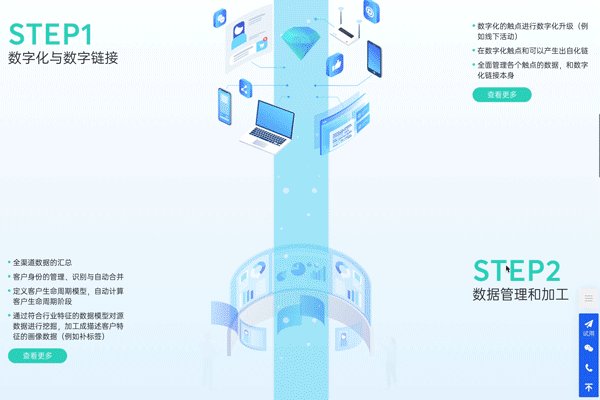
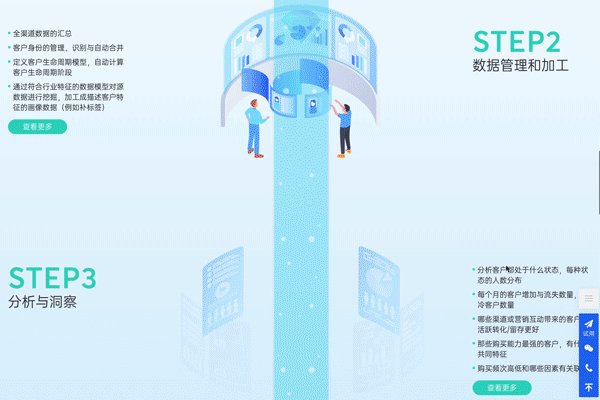
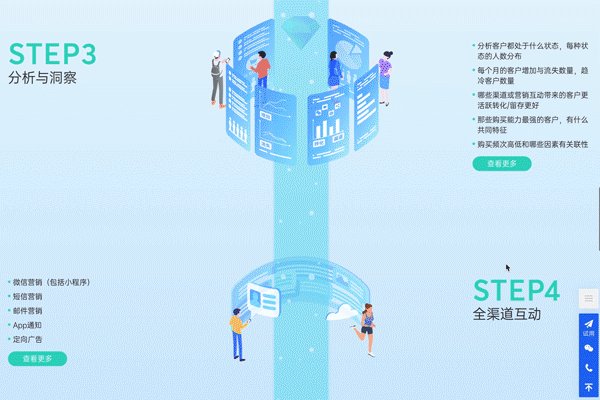
数据分析平台 convertlab 将数据增长模型的分析步骤设置成滚动视差的效果,所有信息沿着数据加工通道向中心汇聚,呈线性布局,一步步引导用户了解数据分析的全过程:

3. 点:页面局部内容
页面局部单个元素使用动效视差,丰富页面细节和层次。局部元素的动态改变也会吸引到用户的注意力,使其修饰的内容更易被阅读:
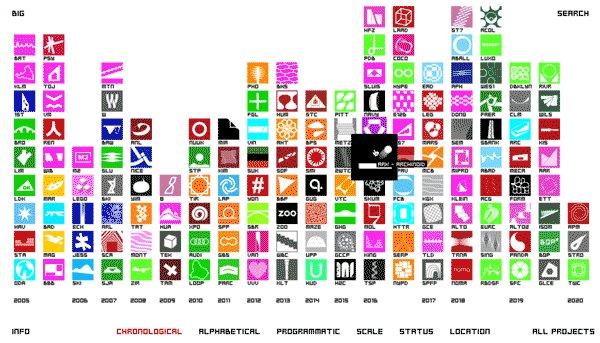
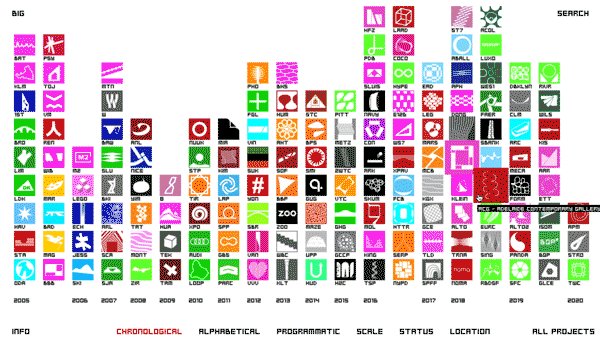
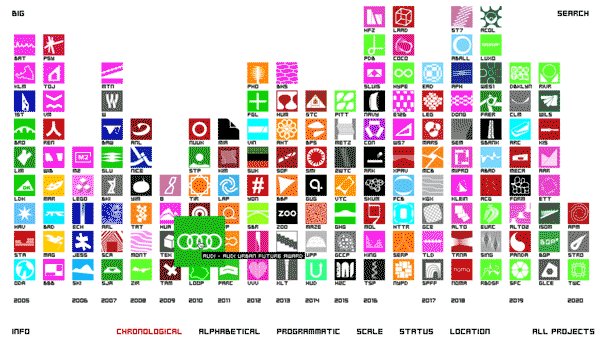
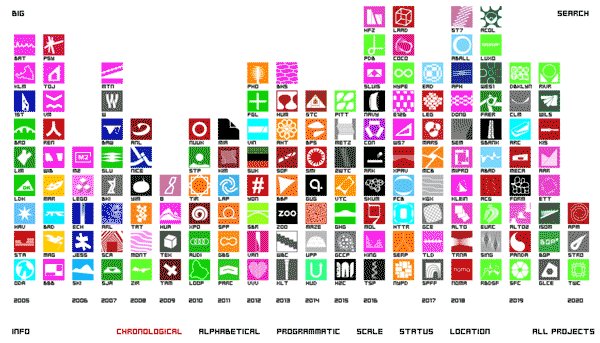
丹麦建筑事务所 BIG 的官方网站,将做过的建筑案例以 icon 的形式按年份排列展示,鼠标移动到图标上面,瞬间放大的同时也会显示出项目的具体信息:

三、滚动视差的设计方法
首先我们要明白,并非所用内容都适合使用滚动视差,也不是为了 “滚动” 而滚动。炫酷的效果始终要服务于页面内容和信息的展示,讲述一个完整的故事。设计滚动视差的页面分为以下几步:

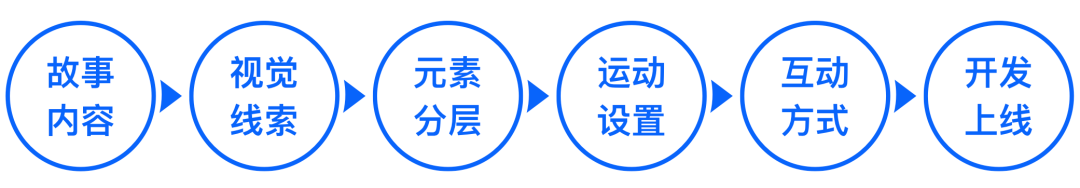
1. 故事内容
就好像一场电影需要有完整的故事线一样,明确需要使用滚动视差的内容,并评估是否能通过滚动视差达到超出预期的设计效果。构建整个内容的故事线和逻辑,奠定页面的设计基调和氛围。
2. 视觉线索
对于用户的视线流引导很重要,设计引导用户的视觉线索,贯穿始终,让用户有逻辑、有节奏的了解内容。
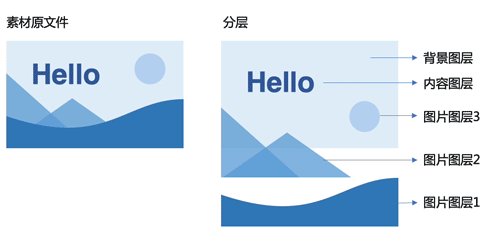
3. 元素分层
对内容元素进行分解与编组,安排在不同的图层上,保证各图层的独立性:

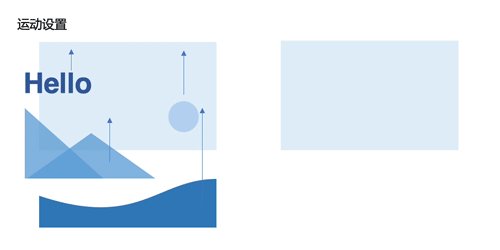
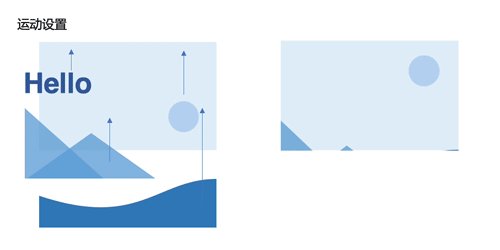
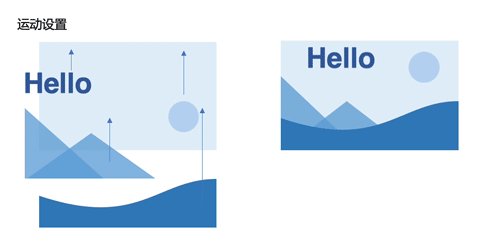
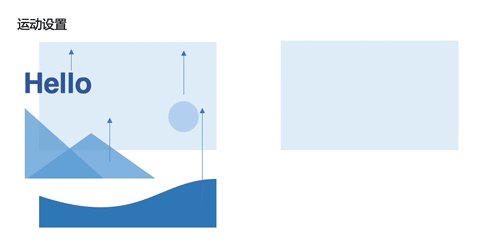
4. 运动设置
设置好速度、方向和距离等要素,根据内容需求,使图层彼此产生速度差。

5. 互动方式
设计用户与页面交互时的页面效果及响应方式,即设计鼠标在页面上的操作带来的交互动态效果,让动效能够实时相应。
6. 开发上线
与开发人员做好对接,滚动状态用语言很难描述清晰,设计师可以使用原型demo展示设计效果,不仅可以自己检视设计理念,也为后期校对提供佐证。简单的 demo 可以用 PPT、PS、AE 等软件制作。
作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。

