(页面下方留言开放,欢迎吐槽)
本期分享一篇Marko Vuleti写的调色技巧的文章,主要是用Sketch操作,但在Photoshop中也是如此。不熟悉色彩搭配的设计师可以试试这个方法,打造一个调色板,简单快捷!
Photoshop用户推荐尝试“免费易用的色粉PSD源文件格式”
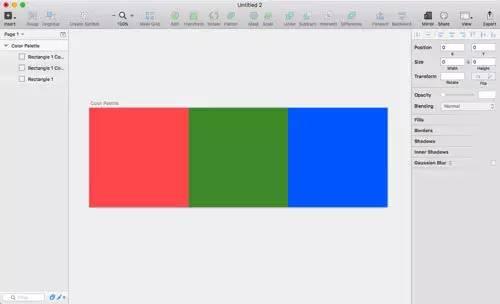
首先,让我们创建三个正方形,它们可以被三整除。在我们的示例中,我们将首先创建一个高240磅、宽240磅的正方形。
我们将重命名这些层为红色,绿色和蓝色。我们把红色图层的填充改为# #FF6161,绿色图层改为# #4F953B,蓝色图层改为# #0076FF。
选择这3层,然后按“A”快捷键选择画板工具。现在我们从右边的检查器中选择“环绕选区”。我们把画板改名为“调色板”。

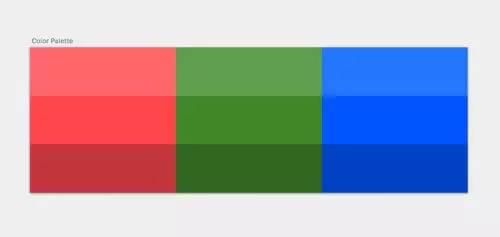
现在我们要给这些矩形添加阴影,并把它们分成三个垂直相等的部分。在画板顶部的正方形上创建两个相同宽度的矩形。高度应该是正方形的高度除以三——在我们的例子中,高度是80磅。
将矩形与绘图板的顶部对齐,并将填充颜色更改为白色。将另一个矩形与画板的底部对齐,并将填充颜色更改为黑色。

现在改变透明度为20%,这样做,我们可以从我们的红色,绿色和蓝色分别得到3组不同的形状。我们把这两层重新命名一下,后面就知道它们是干什么的了。

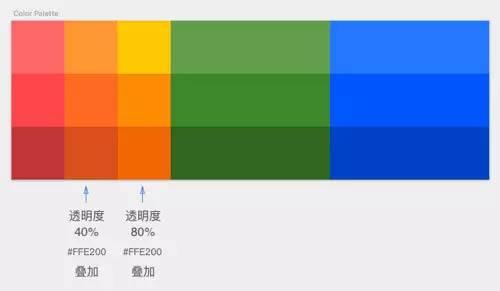
我们将再次划分这些方块——这次是水平的。创建一个与正方形高度相同的矩形。这个宽度是正方形的底宽除以三。将水平矩形与红色方块的中心对齐。现在让我们重复这个矩形,并将其对齐红色方块。
现在到了有趣的部分,使用一些有活力的东西来改变这两层的填充颜色。我们将使用黄色(#FFE200)修改中间层的透明度为40%,右边层的透明度为80%。最后,将这两个图层的混合模式改为叠加。

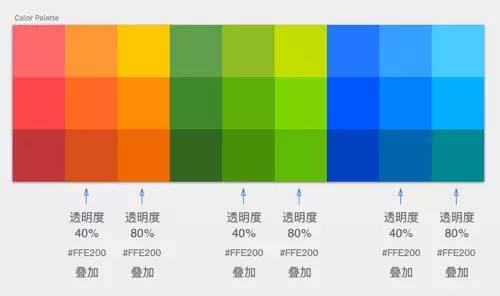
重复以上步骤,将2个矩形分别复制到绿色和蓝色文本形状中,使其分成9个相等的矩形,完成调色板!

如何在Sketch中用这些颜色
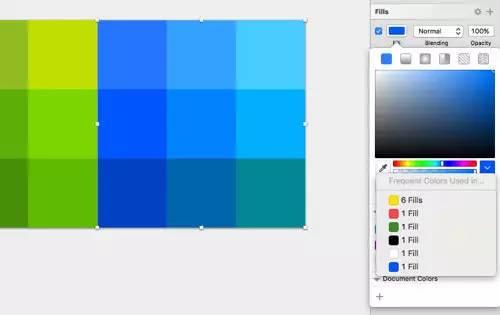
Sketch有一个隐藏功能——我们可以在文件中检查常用的颜色。当我们选择填充颜色时,我们可以在检查器面板中找到它。它位于透明度值的右上方。当你点击颜色面板展开,你会看到常用的颜色。

在素描中加入色彩是非常简单的。一旦选择了一种颜色,您可以在检查器中找到两个面板-全局颜色和文档颜色。所有文档中可以固定的全局颜色有哪些(所有文档都可以使用全局颜色)。文档颜色只会出现在您当前正在处理的文件中(当前从文档导入的颜色只能用于当前文件)。
要保存颜色,只需单击插件,然后选择全局颜色或文档颜色面板。这样,你就可以把当前选中的颜色放到面板中。要从面板中删除颜色,只需将颜色拖出面板。
提示:要快速选择颜色,只需按键盘上的“Control C ”,然后单击您想要的颜色。这是吸收颜色值的捷径(颜色选择器)。
00-1010当您正在处理一个包含许多文件的大型项目时,手动创建文档颜色将是一个复杂且多余的过程。
在这里,草图调色板插件就派上用场了,这样你就可以将调色板保存为一个文件,然后将其导入到不同的文档中。这样,您可以快速地将品牌颜色添加到新文件中。
要保存调色板,请转到插件(插件)“草图调色板”并保存您的全局或文档调色板。该选项用于加载和清除调色板。

加入该小组,使更多的UI设计师。
想和志趣相投的朋友交流?
丰富的学习资源进入我们的直播课堂!
扫描下面的二维码加入我们的兴趣小组吧!
群号:151294984
长按二维码加入群。
微信官方账号:UI设计自学平台
点击下方“阅读原文”结交更多UI设计师!

